Efficient Usage Of FckEditor
Introduction
There are many editors available in the market. Each editor has its own features, benefits and drawbacks. FCKEditor is top one of them in Open Source category. In this article, I will explain some of good features.
What is FCKEditor?
FCKeditor is HTML text editor brings to the web much of the power of desktop editors like MS Word. Fckeditor is powerful tool which provides the html editing, theme to suit your web interface, multiple language supports, selection of tools to be displayed as per requirement, image upload, flash file upload and many more. It's lightweight and doesn't require any kind of installation on the client computer.
The features that attracts the user to use it
- Open source
- User friendly and easy to integrate
- Toolbar selection facility
- Support of multiple language
- Support of skin to suite web page UI
- Light weight
- Image and flash file upload
The improvement which could be done
- Inbuilt facility to select theme at client side
- Inbuilt facility to select language at client side
- More font type and font size to improve user interface
Integrate FCKEditor Step by Step
1. Download Fckeditor source code from following link:
http://sourceforge.net/projects/fckeditor/files/FCKeditor/2.6.4.1/FCKeditor_2.6.4.1.zip/download2. Create new/ Open existing web project/ website

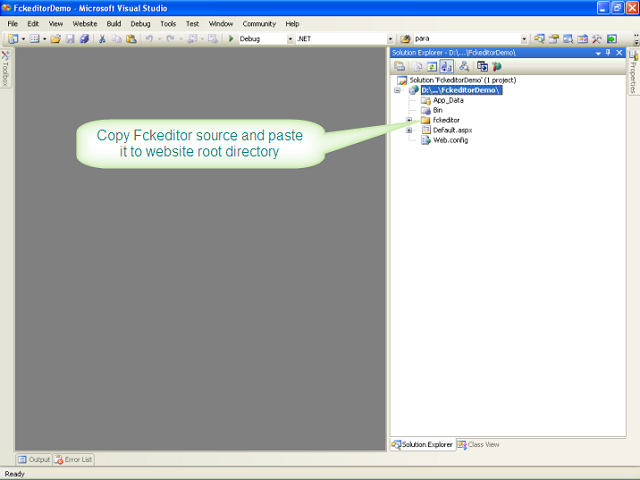
3. Copy Fckeditor source code folder and paste it to website root directory

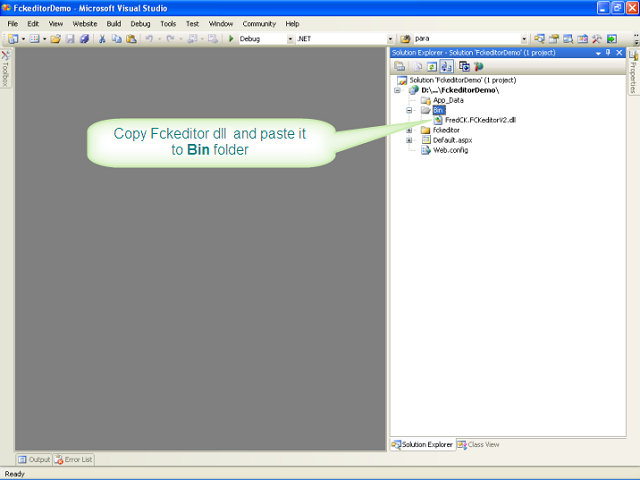
4. Copy Fckeditor FredCK.FCKeditorV2.dll file from source code and paste it to website Bin folder

5. You have to register FCKEditor to use it in your page. There are two way to register it.
a) Manual: Following script will register it. You have add this script in every page you want to use FCKEditor.
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="FCKEditorDemo._Default" %>
<%@ Register TagPrefix="FCKeditorV2" Namespace="FredCK.FCKeditorV2" Assembly="FredCK.FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>FCKEditor Demo : Amit Shah</title>
</head>
<body>
<form id="form1" runat="server">
<div align="center" width="70%">
<hr />
<h1>
FCKEditor Demo : By Amit Shah</h1>
<hr />
</div>
<div>
<FCKeditorV2:FCKeditor ID="FCKeditor1" runat="server" BasePath="~/fckeditor/" Height="300px"
Width="70%">
</FCKeditorV2:FCKeditor>
</div>
</div>
</form>
</body>
</html>
b) From Toolbar: You can Otherwise, you can browse FCKEditor by right click on Toolbar >> Choose Items. A dialog box will appear as shown in following image. Select .Net Framework Components >> Click on Browse button located at right hand bottom. Choose the .dll of FCKEditor from the bin directory of your application. An item called FCKEditor will be added to your Toolbar. Now you are ready to drag and drop editor in your page. If you place editor in your page, it will also add same code in your web page as we have done in
manual method.
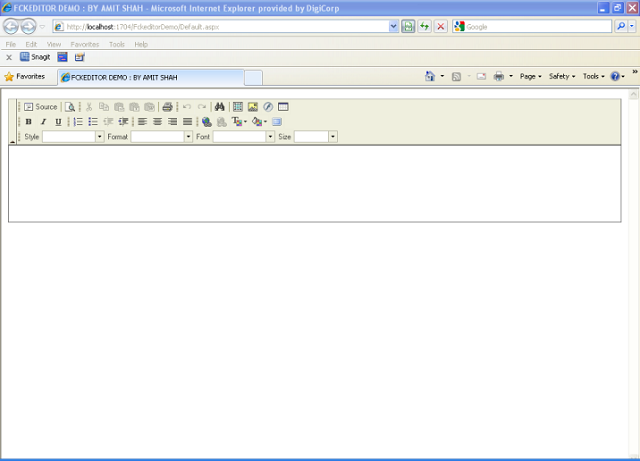
6. Run website, you can see the FCKEditor in your browser with default theme and default English language.

How to apply theme?
FCKEditor having a great themeing feature. User can apply the theme in two ways. One way is dynamically and another statically. The site of FCKEditor provides 3 themes to be downloading. There are many third party open source themes available to download. I have shared few themes with this article, which you can find in demo project attached with this article.
Now, how can assign default theme and apply dynamic theme?
Answer is here:
First of all you can set default theme from fckconfig.js placed in FCKEditor folder, look at below code:
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/Default/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/SilverNarrow/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2003/' ;
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/office2007/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/ChroomDeluxe/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/Aluminum/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/Obi-D_V1/';
//FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/Office2003Blue/';
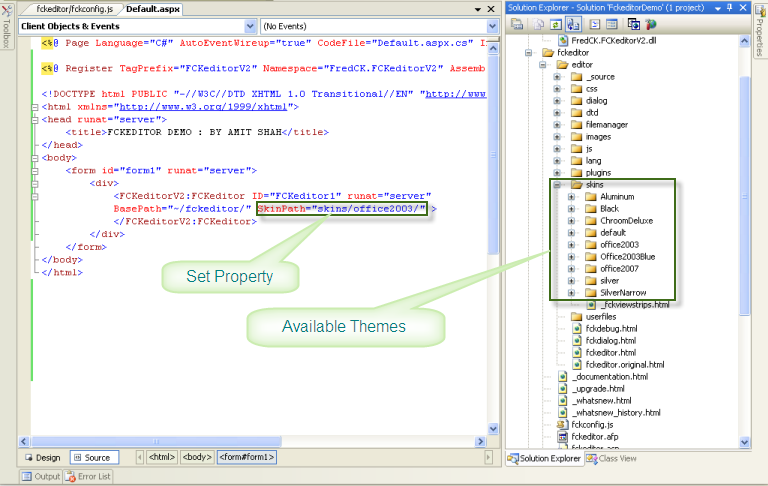
You can also set the language from .aspx /html /php page where you have declare Fckeditor.
Just set the SkinPath Property.
Now run the application you can view the office2003 theme in Fckeditor as you have set in above page.

How to apply language?
Fckeditor provides a great multiple language support feature. User can able to change the language dynamically or set default language as per website language.
Fckeditor provides 56 languages that is you can use as per your requirement.
Now, how can assign default language or apply dynamic language?
Answer is here:
First of all you can set default language from fckconfig.js, look at below code:
FCKConfig.AutoDetectLanguage = false ;
FCKConfig.DefaultLanguage = 'en' ;
FCKConfig.ContentLangDirection = 'ltr' ;
You can also set the language from .aspx /.html /.php page where you have declare Fckeditor.
Just set the DefaultLanguage Property.

Now run the application you can view the Arabic language in Fckeditor as you have set in above page.

Conclusion
Fckeditor is very simple, easy to integrate and can be used in almost all the web application as html editor/ rich textbox editor.
Bibliography
发表评论
mDmCJz Very neat article post.Really looking forward to read more. Awesome.
A9wWr4 This is one awesome article.Much thanks again. Keep writing.