Filterable check box list
Introduction
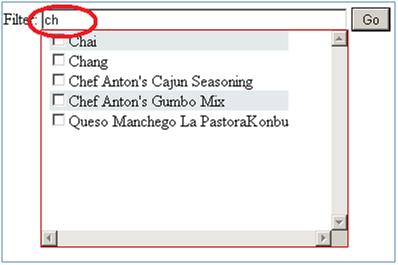
In all our web projects we would like to provide rich user interface with minimal real estate used. One such requirement was to provide filterable check box list. This allows the user to filter the checkbox list items on typing some characters in the textbox. Screenshot below provided for better understanding on the feature that we are going check out

In order to achieve the above objective, I have used JQuery(http://jquery.com/)
And a plug in called uiTableFilter (http://plugins.jquery.com/project/uiTableFilter)
Pre requisite
Latest Jquery library from http://jquery.com/
Jquery Plug-in: http://plugins.jquery.com/project/uiTableFilter
SDK: Visual Studio
Using the code - Aspx page
I have added three controls to the .aspx page.
• Textbox on which user can type to filter the checkbox list.
• Repeater control nested with in a table. This will display the check box list with associated text. User can select the checkbox list items. Repeater control will bound with the list of products in code behind page.
• “Go” button, which will display the selected items from the checkbox list.
Filter:
<asp:TextBox ID="filter" CssClass="serach" runat="server" Text="" MaxLength="30"></asp:TextBox>
<asp:Button runat="server" ID="btnSearch" Text="Go" OnClick="btnSearch_Click" />
<div id="dvProductsHolder">
<table id="tableProducts" cellpadding="0" cellspacing="0">
<tr style="background-color: #C5BBAF; padding-bottom: 20px">
<td>
<asp:CheckBox runat="server" ID="chkAll" />ALL
</td>
</tr>
<asp:Repeater ID="GridView1" runat="server">
<AlternatingItemTemplate>
<tr style="background-color: White; padding: 2px">
<td>
<asp:CheckBox runat="server" ID="chkProduct" Text='<%# Bind("Name")%>' />
</td>
</tr>
</AlternatingItemTemplate>
<ItemTemplate>
<tr style="background-color: #E3EAEB; padding: 2px">
<td>
<asp:CheckBox runat="server" ID="chkProduct" Text='<%# Bind("Name")%>' />
</td>
</tr>
</ItemTemplate>
</asp:Repeater>
</table>
</div>
<div id="Div1" runat="server">
<asp:Label runat="server" ID="lblSelectedValues"></asp:Label>
</div>
JQuery Integration
Add reference to the Jquery Library and Plugin script.
<script src="JQuery/jquery-1.4.1.js" type="text/javascript"></script> <script type="text/javascript" src="JQuery/jquery.uitablefilter.js"></script>
Here is JavaScript code used to enable the above discussed feature. Code is self explanatory with inline comments.
<script language="javascript"> $(document).ready(function() { //Hide div that has the check box list $("#dvProductsHolder").hide(); //Show check box list when user clicks on the textbox, just below the textbox. $("#filter").click(function() { $('#dvProductsHolder').css("top", $(this).offset().top + $(this).height() + 5); $('#dvProductsHolder').css("left", $(this).offset().left - 9); $("#dvProductsHolder").slideDown("slow"); }); //Get the instance of the table, on which you want to integrate the table filter var theTable = $("#tableProducts") //Invoke uiTableFilter plugin on keyup event of the filter textbox $("#filter").keyup(function() { $.uiTableFilter(theTable, this.value); }) //Select/deselect all checkbox list when "ALL" is cliecked $("#chkAll").click(function() { var obj = $(this); if (obj[0].checked == true) { $("input[type='checkbox']").each(function() { $(this)[0].checked = true; }); } else { $("input[type='checkbox']").each(function() { $(this)[0].checked = false; }); } }); //Hide the filter list on mouse leave and populate the hidden variable with //the values selected in the check box list $("#dvProductsHolder").mouseleave( function() { var selectedValues = ''; $("input[type='checkbox']").each(function() { if ($(this)[0].checked) { selectedValues = selectedValues + $("#" + $(this)[0].id).next().text() + ";"; } }); $("#hdnSelectedValues").val(selectedValues); $("#dvProductsHolder").slideUp("slow"); } ); }); </script>
Summary
I have tested the sample in IE 8.0, Google chrome 5.0, Firefox 3.0.3 versions. Hope this helps people who are looking for filterable check box list feature.
发表评论
R0ZcSq Major thanks for the article.Really thank you! Want more.
sbGJZ2 Very neat article post.Much thanks again. Cool.