ASP.NET Server Side Messages & Client Validation Message Handling.
Introduction
Most of the time while developing web applications we need to show server side messages at the client side in a dialog. Your server side messages can fall in any of the following category.
1- Error Messages.
2- Success Messages.
3- Information
4- Warning Messages.
Many times we also want to show the validation summary of the page in a modal dialog. There are so many jQuery plugin which help to achieve this but I haven’t found them suitable for my scenario.
In this article I will be showing how to show those messages in a presentable format at client side. I am not going to explain the detailed code, it’s very simple and you can easily figure it out from the source code.
How to use Validation Summary Control?
In simple words, ValidationSummary control is used for displaying a summary of all validation errors occurred in a web page. Error messages displayed in this control is specified by the ErrorMessage property of each validation control.
For more details on this control you can check http://msdn.microsoft.com/en-us/library/dd5c6s6h(v=vs.71).aspx
ASP.NET has provided so may validation controls and we can write our own custom validation control as per our requirement. Using these validation controls we can show attached error messages anywhere in the page. For more details you can check MSDN.
But many times it doesn’t look good to show the error messages along with the control; we might want to see the summary all together. To support this Microsoft has provided Validation Summary control we will be using the Validation Summary control to show the messages in a modal box. There is a limitation of the ValidationSummary control that it only works with single validation group or overall page validation, if we have multiple validation groups being used in a page in that case we need to have multiple Validation Summary controls in the page where each ValdiationSummary control targeting to a specific group.
In our scenario our message control have used 7 different ValidationSummary controls assuming that one page can have at most 7 validation groups, in case your page have more than 7 ValdiationGrout in your page in that case you can add more Validation Summary Control in the message control.
<asp:ValidationSummary ID="summary1" ValidationGroup="V1" runat="server" /> <asp:ValidationSummary ID="summary2" ValidationGroup="V2" runat="server" /> <asp:ValidationSummary ID="summary3" ValidationGroup="V3" runat="server" /> <asp:ValidationSummary ID="summary4" ValidationGroup="V4" runat="server" /> <asp:ValidationSummary ID="summary5" ValidationGroup="V5" runat="server" /> <asp:ValidationSummary ID="summary6" ValidationGroup="V6" runat="server" /> <asp:ValidationSummary ID="summary7" ValidationGroup="V7" runat="server" />
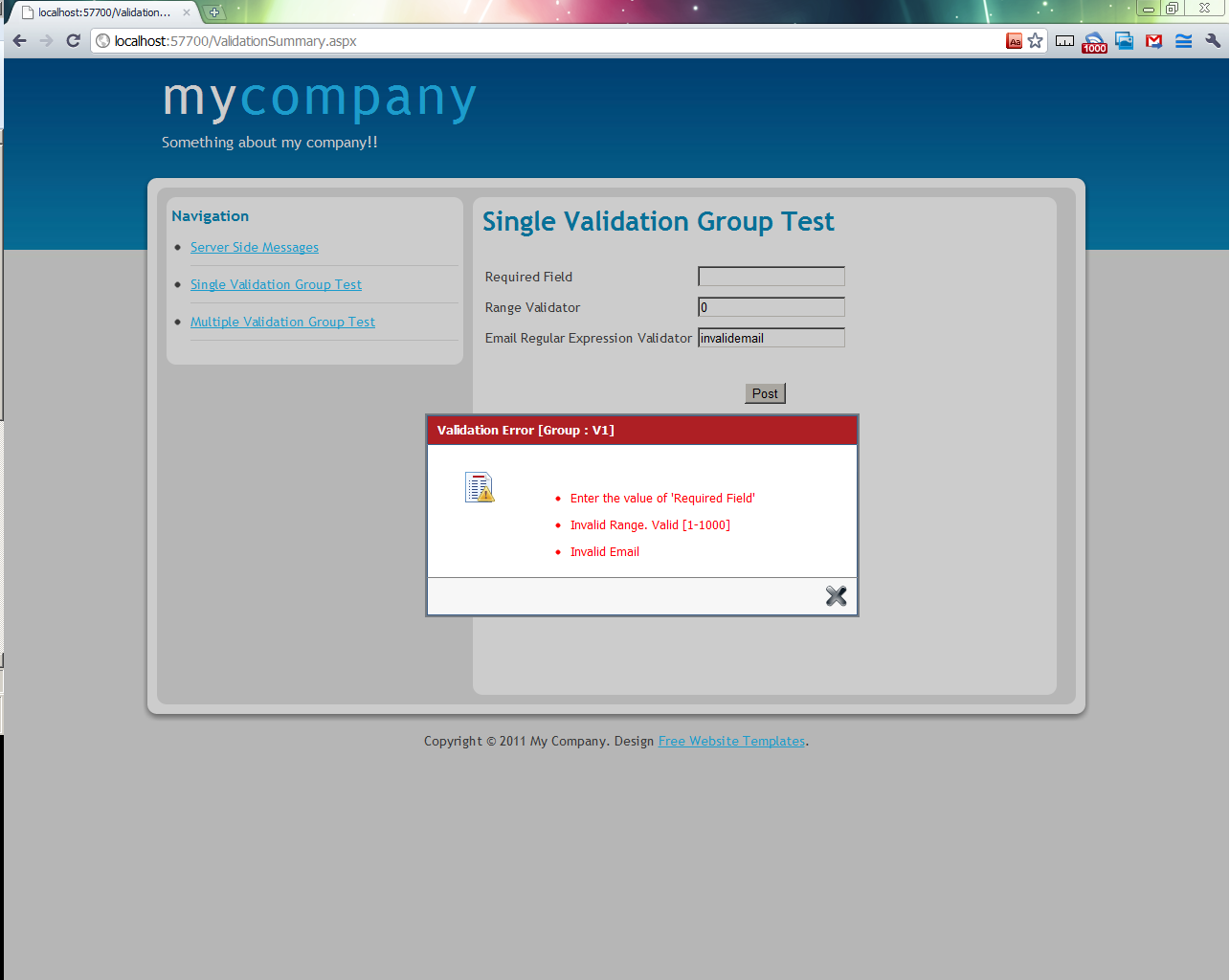
Output
Single Validation

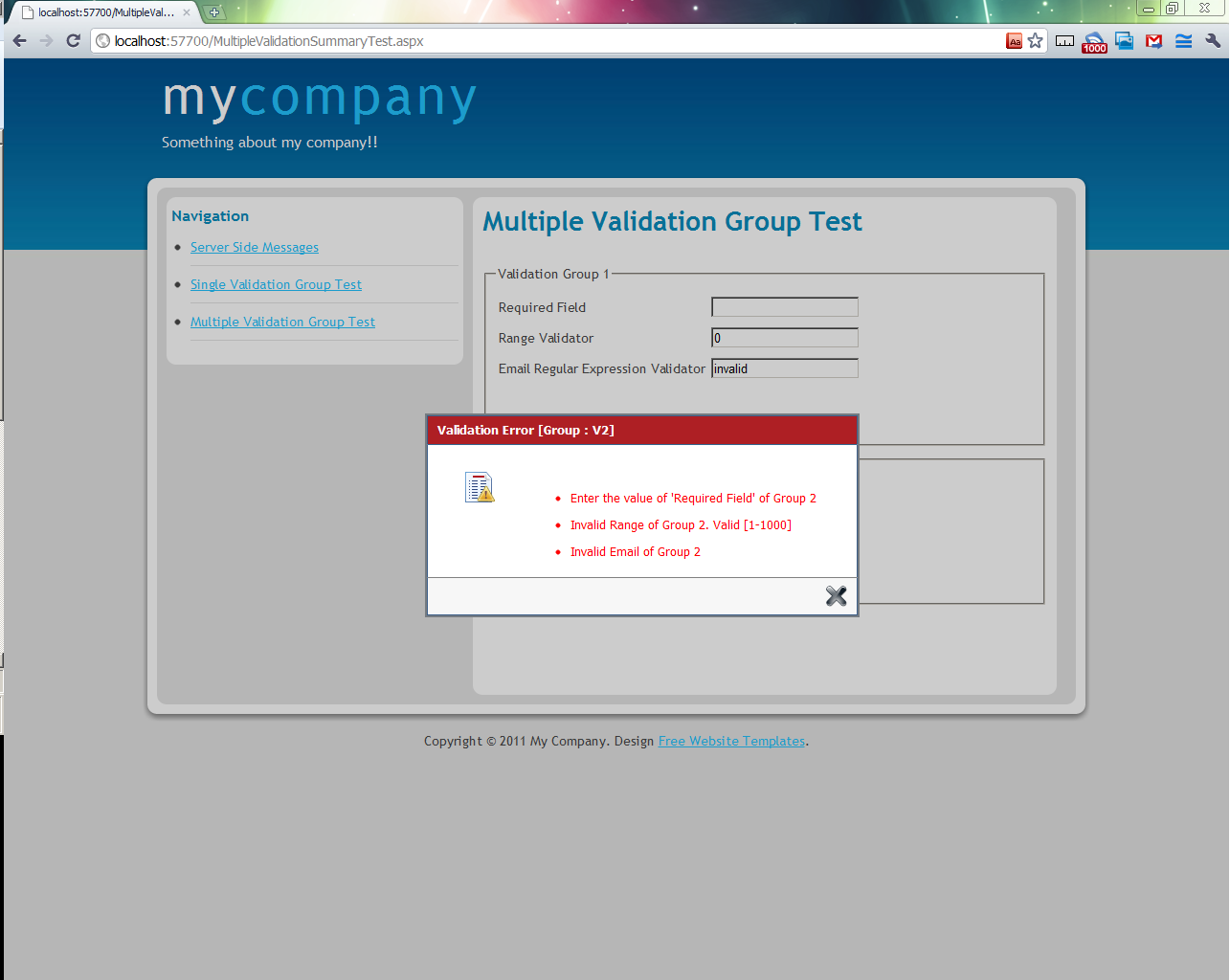
Multiple Validation Group
Group 1

Group 2

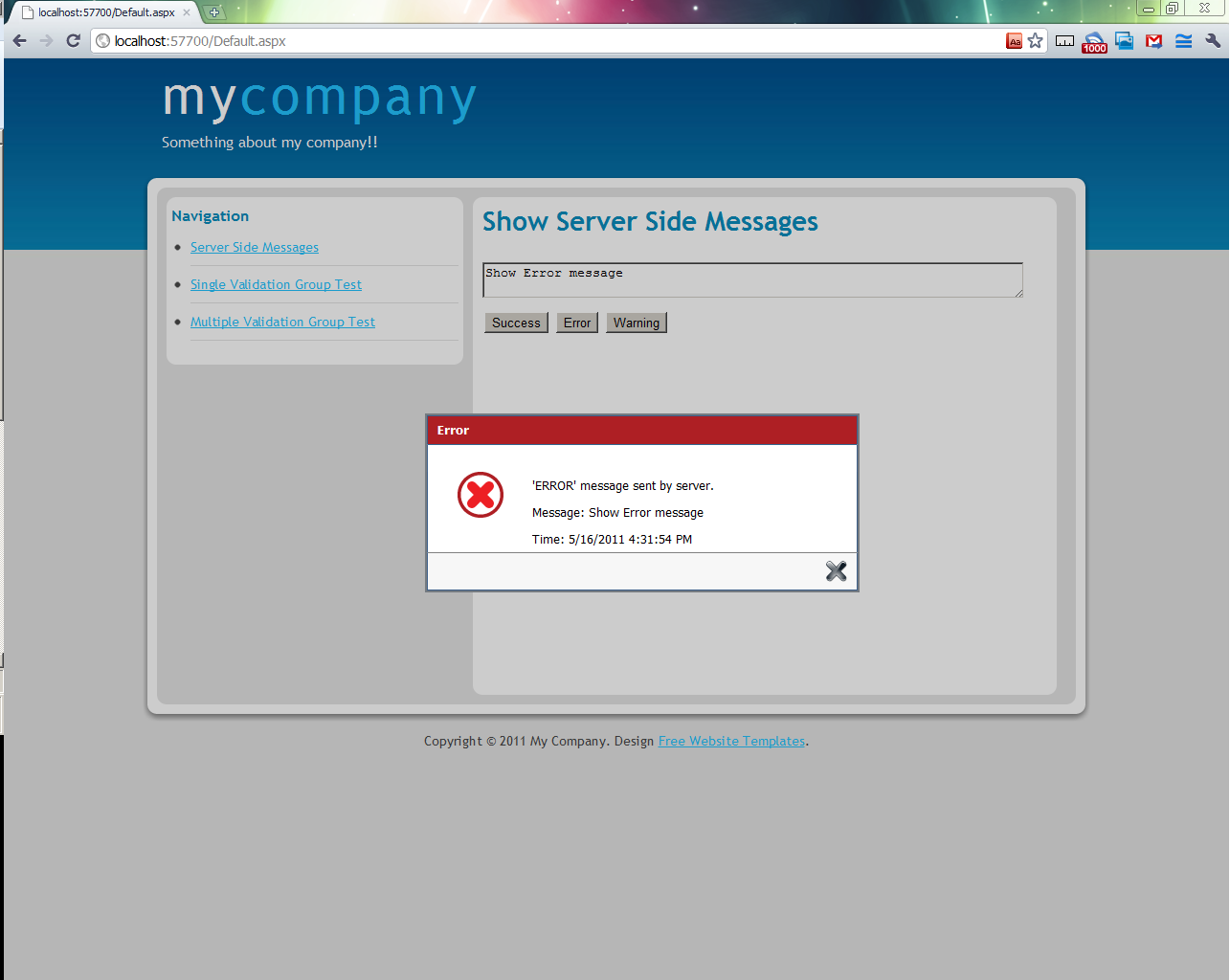
Error Message

Warning Message

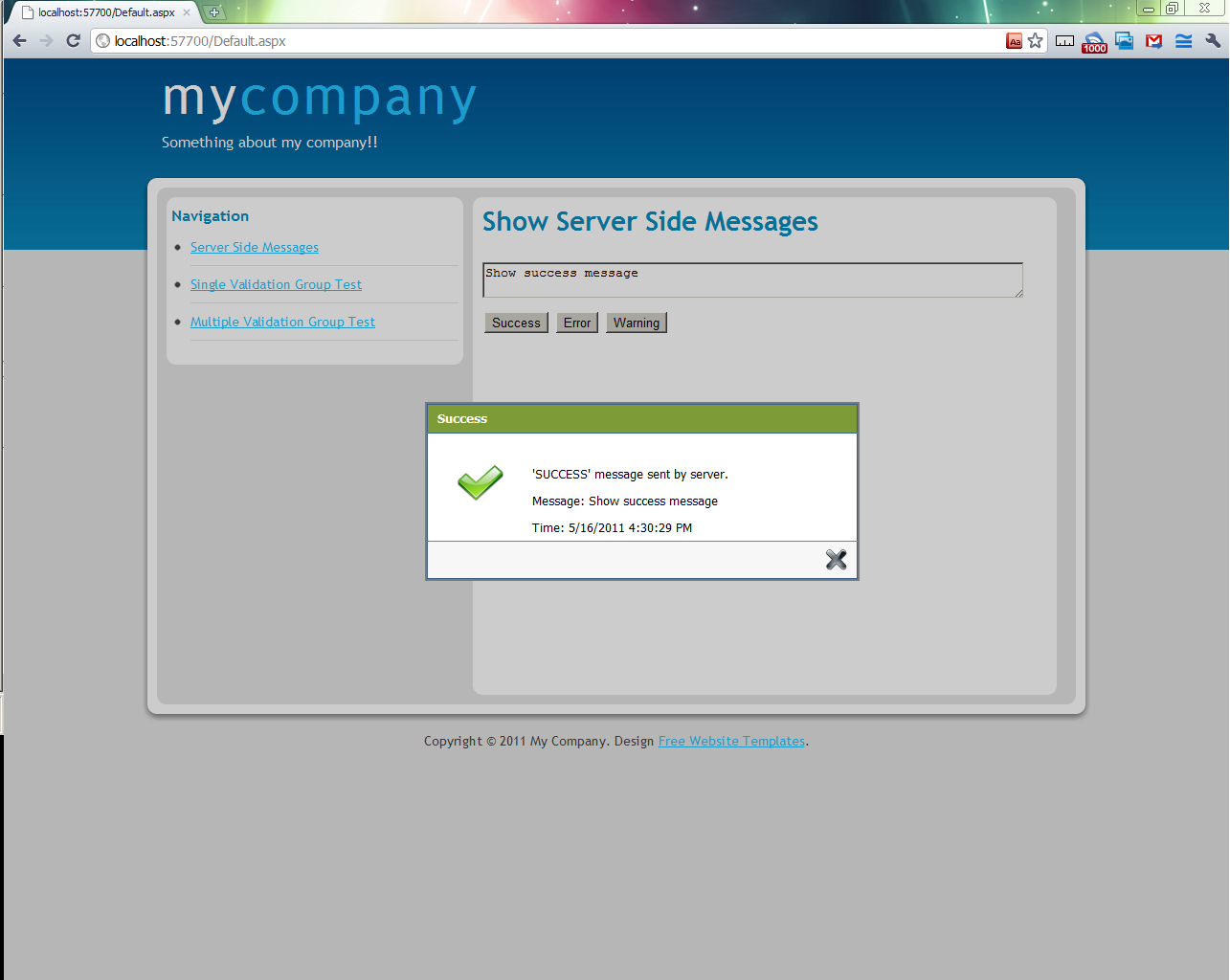
Success Message.

Implementation:
To achieve above type of messages I have created a web user. Control contains some javascript code to show the messages in the div which looks like a modal box. You just need to drop the control in your Master page or in your page.
To invoke the client side validation you need to attach a client side script to your button to show the validation summary.
Code for attaching the client script looks like following code snippet.
<asp:Button ID="Button2" ValidationGroup="V2" runat="server" OnClick="Button1_Click" OnClientClick="ValidateJs('V2');" Text="Post" />
In above code snippet you need to attach OnClientClick event like OnClientClick="ValidateJs('V2');"
where ‘V2’ is the Validation Group Name
function ValidateJs(validationGroupName) {
if (typeof (Page_ClientValidate) == 'function') {
var validationResult = Page_ClientValidate(validationGroupName);
if (validationResult == false) {
if (!Page_IsValid) {
LoadMessage(validationGroupName);
}
}
}
}
Above function checks using Page_ClientValidate function if the provied group is
valid (means contains validation error or not) if some error found and the page
state is invalid for the validation controls then the LoadMessage function is called
which opens the modal dialog. Code for the LoadMessage is
function LoadMessage(grpName) {
var header = document.getElementById("<%=lblHead.ClientID%>");
var img = document.getElementById("<%=imgMsgType.ClientID%>");
var tbl = document.getElementById("<%=tblMessage.ClientID%>");
if (header != null && img != null && tbl != null) {
img.src = "images/validation.png";
header.innerHTML = "Validation Error [Group : " + grpName + "]";
tbl.style.backgroundColor = "#AE1F24";
}
showPopup();
}
How to Show Server Side Messages?
To Identify different type of messages raised from the server I have created on Enum which looks like followng code snippet.
public enum MessageType { Success, Warning, Error }
To show the server side messages I have created one BasePage which inherrits System.Web.UI.Page
class and all of my page will be inherriting the BasePage class. The BasePage class
looks like.
using ValidationMessage.Controls; namespace ValidationMessage { public class BasePage : System.Web.UI.Page { public void ShowErrorMessage(string message) { Show(message, MessageType.Error); } public void ShowWarningMessage(string message) { Show(message, MessageType.Warning); } public void ShowSuccessMessage(string message) { Show(message, MessageType.Success); } private void Show(string message, MessageType messageType) { if (Page.Master != null) { Message popMsg = Page.Master.FindControl("MsgControl") as Message; if (popMsg != null) { popMsg.ShowPopMessage(message, messageType); } } } } }
If you want to show any message from the server side to the client side on any event you just need to call the appropriate base class method like following.
protected void SuccessButton_Click(object sender, EventArgs e) { ShowSuccessMessage( string.Format( "{0}<br> Message: {1}<br> Time: {2}" ,"'SUCCESS' message sent by server." ,MessageText.Text ,DateTime.Now)); } protected void ErrorButton_Click(object sender, EventArgs e) { ShowErrorMessage( string.Format( "{0}<br> Message: {1}<br> Time: {2}" , "'ERROR' message sent by server." , MessageText.Text , DateTime.Now)); } protected void WarningButton_Click(object sender, EventArgs e) { ShowWarningMessage( string.Format( "{0}<br> Message: {1}<br> Time: {2}" , "'WARNING' message sent by server." , MessageText.Text , DateTime.Now)); }
Conclusion
To simplify the messages I have created on singe web user control which can be used without much supporting code. Ideally the message control should be a custom control in the form of library which I have not done as of now due to lack of time. I might update the article some time with the updated control.
发表评论
53ctON Really enjoyed this post. Cool.
tramadol hcl 50 mg used - buy tramadol online overnight shipping
tramadol 50 mg bluelight - 100 mg tramadol online
tramadol (ultram) prescribing information - buy tramadol hcl online
tramadol dosage compared vicodin - buy tramadol 6914
buy tramadol overnight no prescription - tramadol dosage schedule
cheap tramadol fedex overnight - buy tramadol dogs usa
tramadol 50mg reviews - can you buy tramadol online
tramadol-no-prescription us - where to buy tramadol online legal