Creating a Progress Cursor
![]()
Introduction
This article explains how we can customize the Cursor to display a circular progress bar.
What Does it (try) to Solve
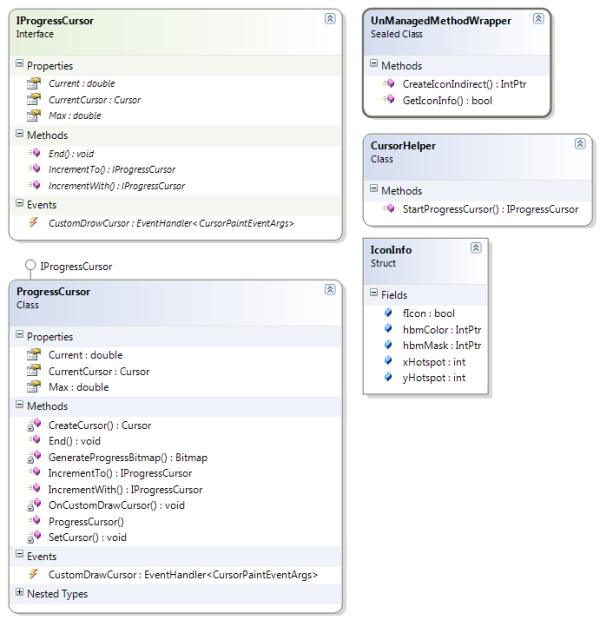
End users tend to have the impression to be waiting longer on a process with no progress visualization, then a process with progress indication.Class Diagram

Using the Code
Using the code is pretty simple, as you can see in 1-1.
var progressCursor = Van.Parys.Windows.Forms.CursorHelper.StartProgressCursor(100); for (int i = 0; i < 100; i++) { progressCursor.IncrementTo(i); //do some work } progressCursor.End();
The library also has some points of extensibility, by handling the 'EventHandler<CursorPaintEventArgs> CustomDrawCursor' event. By handling this event the developper can choose to extend default behaviour by running the DrawDefault method on the CursorPaintEventArgs instance (1-2).
...
progressCursor.CustomDrawCursor += progressCursor_CustomDrawCursor;
...
void progressCursor_CustomDrawCursor(object sender, ProgressCursor.CursorPaintEventArgs e)
{
e.DrawDefault();
//add text to the default drawn cursor
e.Graphics.DrawString("Test", SystemFonts.DefaultFont, Brushes.Black, 0,0);
//set Handled to true, or else nothing will happen, and default painting is done
e.Handled = true;
}
IProgressCursor also implements IDisposable, which makes the 'using' statement valid on this interface. The advantage is that no custom exception handling has to be done to ensure the End() method is called on the ProgressCursor. An example of the usage is found in 1-3.
using (var progressCursor = CursorHelper.StartProgressCursor(100))
{
for (int i = 0; i < 100; i++)
{
progressCursor.IncrementTo(i);
//simulate some work
}
}
Why implementing IDisposable
A classic usage of the default cursor classes would be like this:
private void DoStuff()
{
Cursor.Current = Cursors.WaitCursor;
try
{
//do heavy duty stuff here...
}
finally
{
Cursor.Current = Cursors.Default;
}
}
If one wouldn't implement the cursor change like this, the cursor could 'hang' and stay 'WaitCursor'. To avoid this Try Finally coding style, I implemented IDisposable on the IProgressCursor like this (2-2):
public ProgressCursor(Cursor originalCursor)
{
OriginalCursor = originalCursor;
}
~ProgressCursor()
{
Dispose();
}
public void Dispose()
{
End();
}
public void End()
{
Cursor.Current = OriginalCursor;
}
How it Works
Creating a custom cursor
Basically al the 'heavy lifting' is done by two imported user32.dll methods (1-3). These can be found in class UnManagedMethodWrapper (What would be the rigth name for this class?).
public sealed class UnManagedMethodWrapper
{
[DllImport("user32.dll")]
public static extern IntPtr CreateIconIndirect(ref IconInfo iconInfo);
[DllImport("user32.dll")]
[return: MarshalAs(UnmanagedType.Bool)]
public static extern bool GetIconInfo(IntPtr iconHandle, ref IconInfo iconInfo);
}
These methods are called in CreateCursor (1-4):
private Cursor CreateCursor(Bitmap bmp, Point hotSpot)
{
//gets the 'icon-handle' of the bitmap (~.net equivalent of bmp as Icon)
IntPtr iconHandle = bmp.GetHicon();
IconInfo iconInfo = new IconInfo();
//fill the IconInfo structure with data from the iconHandle
UnManagedMethodWrapper.GetIconInfo(iconHandle, ref iconInfo);
//set hotspot coordinates
iconInfo.xHotspot = hotSpot.X;
iconInfo.yHotspot = hotSpot.Y;
//indicate that this is a cursor, not an icon
iconInfo.fIcon = false;
//actually create the cursor
iconHandle = UnManagedMethodWrapper.CreateIconIndirect(ref iconInfo);
//return managed Cursor object
return new Cursor(iconHandle);
}
MSDN Documentation:
Circular Progress Cursor Drawing
int fontEmSize = 7;
var totalWidth = (int) Graphics.VisibleClipBounds.Width;
var totalHeight = (int) Graphics.VisibleClipBounds.Height;
int margin_all = 2;
var band_width = (int) (totalWidth*0.1887);
int workspaceWidth = totalWidth - (margin_all*2);
int workspaceHeight = totalHeight - (margin_all*2);
var workspaceSize = new Size(workspaceWidth, workspaceHeight);
var upperLeftWorkspacePoint = new Point(margin_all, margin_all);
var upperLeftInnerEllipsePoint = new Point(upperLeftWorkspacePoint.X + band_width, upperLeftWorkspacePoint.Y + band_width);
var innerEllipseSize = new Size(((totalWidth/2) - upperLeftInnerEllipsePoint.X)*2, ((totalWidth/2) - upperLeftInnerEllipsePoint.Y)*2);
var outerEllipseRectangle = new Rectangle(upperLeftWorkspacePoint, workspaceSize);
var innerEllipseRectangle = new Rectangle(upperLeftInnerEllipsePoint, innerEllipseSize);
double valueMaxRatio = (Value/Max);
var sweepAngle = (int) (valueMaxRatio*360);
var defaultFont = new Font(SystemFonts.DefaultFont.FontFamily, fontEmSize, FontStyle.Regular);
string format = string.Format("{0:00}", (int) (valueMaxRatio*100));
SizeF measureString = Graphics.MeasureString(format, defaultFont);
var textPoint = new PointF(upperLeftInnerEllipsePoint.X + ((innerEllipseSize.Width - measureString.Width)/2), upperLeftInnerEllipsePoint.Y + ((innerEllipseSize.Height - measureString.Height)/2));
Graphics.Clear(Color.Transparent);
Graphics.DrawEllipse(BorderPen, outerEllipseRectangle);
Graphics.FillPie(FillPen, outerEllipseRectangle, 0, sweepAngle);
Graphics.FillEllipse(new SolidBrush(Color.White), innerEllipseRectangle);
Graphics.DrawEllipse(BorderPen, innerEllipseRectangle);
Graphics.DrawString(format, defaultFont, FillPen, textPoint); 发表评论
z2t4ls Fantastic post.Really looking forward to read more. Awesome.