IE6下PNG图片无法实现透明的解决方案(非CSS,多图)
1.首先我们在PS中准备好范例中需要的图片素材
图片如下:

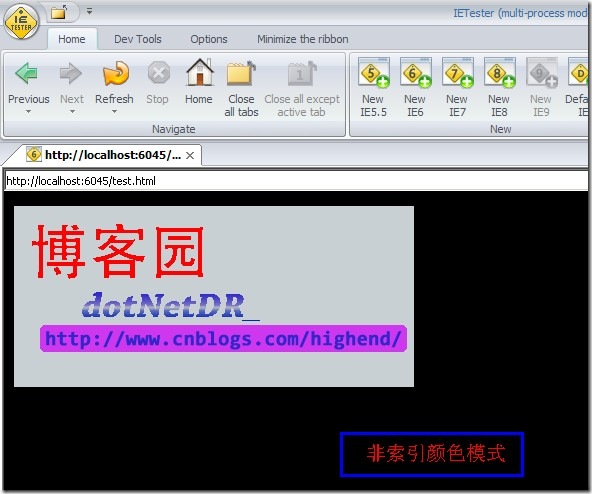
2.我们看看在IE6下改图是怎么呈现的.

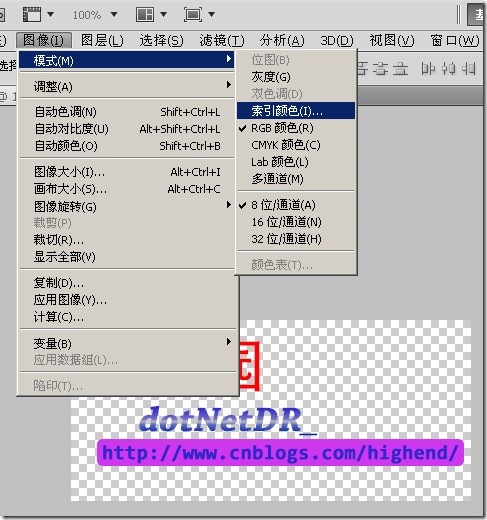
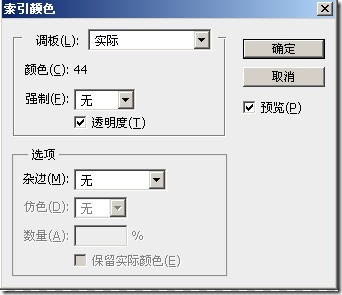
3.解决方法是将图片以”索引颜色”模式保存起来


然后保存为*.png
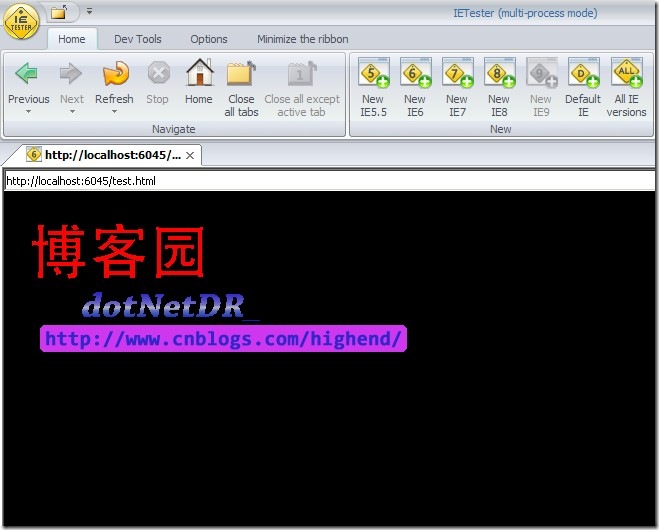
4.查看最终结果

<html>
<head></head>
<body bgColor="#000">
<!-- This DIV is the target container for the image. -->
<!--DIV ID="oDiv" STYLE="position:absolute; left:140px; height:400; width:400;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(
src='cc1.png', sizingMethod='scale');" >
</DIV-->
<div style="background-image:url('test.png');width:400px;height:400px;background-repeat:no-repeat;"></div>
</body>
</html>
最后:作为程序员,没什么时间,所以文字就不多写了,解决方案的重点已经给出来了.
如果大家能解释为什么会这样那就最好不过了! ~_~
其实我这个方法我是在爬taobao首页的图片时无意间知道的.
另外在这里证明一下QQ群内某人的一句话

推荐.NET配套的通用数据层ORM框架:CYQ.Data 通用数据层框架