Tips for Flex Mobile Apps
Today, Flash Builder Burrito (still in beta) lets you develop native applications for Android devices and the BlackBerry PlayBook. The new <s:MobileApplication> tag and the new mobile components of Flex Hero dramatically improve the way you design an application. It's already the most efficient framework for developing multi-screen applications, and it's just a start, since Adobe will be adding more and more supported devices.
TIP #1: Kill Your Application
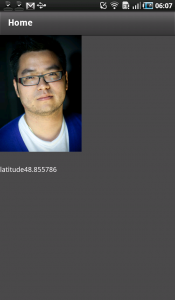
This is the number one misunderstanding with Android applications for Flash developers. When you exit your application (pushing the home button for instance), the application is still running in the background. You need to be aware of this default behavior and control it. This is a very powerful behavior inherited from Android, but it can sometimes kill the user experience on a smartphone. Let me give you an example. The Geolocation API introduced in AIR 2.5 returns your coordinates in real-time. On Android, it directly leverages the GPS API of the OS and we all know that that consumes a lot of resources. In this sample I just ask for my location using the Geolocation API and display the latitude in a text field. Don't forget to add the Android permission “ACCESS_FINE_LOCATION” in the XML manifest.



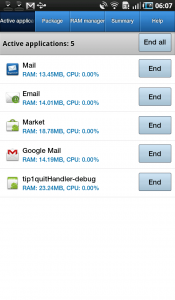
On the first screen, you can see that my application is looking for my location as the GPS Android icon appears in the status bar. Then I click on the home button (screen 2). The GPS is still working in the background!!! If I look at the running services, the tip1quitHandler app is indeed still perfectly alive. It's consuming my resources for nothing.
To control the behavior of your application, you must listen for the DEACTIVATE event on the native application. Just add these lines of code in your main MXML file:
<?xml version="1.0" encoding="utf-8"?> <s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" firstView="views.tip1quitHandlerHome" creationComplete="mobileapplication1_creationCompleteHandler(event)"> <fx:Script> <![CDATA[ import mx.events.FlexEvent; protected function mobileapplication1_creationCompleteHandler( event:FlexEvent):void { NativeApplication.nativeApplication.addEventListener( Event.DEACTIVATE, onDeactivateApp); } protected function onDeactivateApp(event:Event):void { NativeApplication.nativeApplication.exit(); } ]]> </fx:Script> </s:MobileApplication>
In this case I just kill the application when the user goes back to the home screen. You can also choose to remove the event listener on the Geolocation, and activate it again when the Event.ACTIVATE is fired. It gives you more freedom and control than ever on Android.
TIP #2: Load your Data Before Pushing a View
This is another classic mistake due to the new MobileApplication architecture. When you need to download some data from the Internet, don't call the service in the view. If you do, you'll launch a useless request every time you go back to it. Update the main application file to call your service and push the view on the result event. Remove the firstView parameter in the MobileApplication tag and call your service on the creationComplete event. When you receive a resultEvent, push the first view and pass the event.result object as an ArrayCollection.
protected function operation1():void { Operation1Result.token = speakersDevoxx.Operation1(); } protected function mobileapplication1_creationCompleteHandler( event:FlexEvent):void { // TODO Auto-generated method stub operation1(); } protected function Operation1Result_resultHandler(event:ResultEvent):void { // TODO Auto-generated method stub navigator.pushView(views.tip2devoxxHome, event.result as ArrayCollection); }
Check out the video to discover how I use the Data Wizard of Flash Builder 4 to build an app connected to the DEVOXX REST service in 5 minutes. Once your data is loaded, it's persisted between the view. In my sample, I get the list of speakers and store it in an Array Collection. When I want to display the details about a speaker, I just push a new view passing the list.selectedItem object. Thanks to AIR 2.5, you can also choose to store the data locally in the SQLite database.
TIP #3: Display a Custom Label
Use the mobile item renderes to have the best performance while scrolling lists of data. Don't forget that you can also use the labelFunction parameter in a List instead of the classic labelField. A typical use case is when you want to display the full name of a user in the list. For example, if you only receive the first name and the last name from the service then use this simple trick.
<fx:Script> <![CDATA[ public function myFullName(obj:Object):String { return(obj.lastName + " " + obj.firstName); } protected function list1_clickHandler(event:MouseEvent):void { // TODO Auto-generated method stub navigator.pushView(views.mySpeaker, list.selectedItem); } ]]> </fx:Script> <s:List id="list" width="100%" height="100%" dataProvider="{data}" labelFunction="myFullName" click="list1_clickHandler(event)"> </s:List>
TIP #4: Always Declare a Splash Screen
Your AIR application will always take a second to start up. The Flex Hero framework added a tweak to the current Preloader class to display an image before the classic loading experience. Always declare a splash screen (just a static image) in your main MobileApplication tag to improve the user experience. It's always better to welcome your users with an image rather than a black background. Several “ratio” parameters are available to control the display of the splash screen. You should consider the letterbox and the zoom ratio scale modes. Use the splashScreenImage and the splashScreenScaleMode parameters of your MobileApplication.
<s:MobileApplication xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:speakersdevoxx="services.speakersdevoxx.*" creationComplete="mobileapplication1_creationCompleteHandler(event)" title="Loading..." splashScreenImage="@Embed('devoxxSplash.png')" splashScreenScaleMode="zoom">
TIP #5: Check the Orientation of the Screen
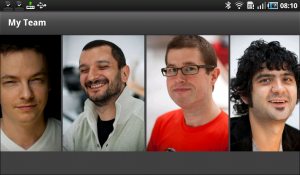
I'm a big fan of Flex 4 custom layouts. You can read my article about custom layouts here: http://www.riagora.com/2010/05/flex-4-and-custom-layouts/ By default, the mobile List component will use the VerticalLayout class. Depending on what you display, the VerticalLayout is not always the best choice. Depending on the orientation of your device (portrait or landscape), you may also want to change the layout associated with your list. When I display pictures, I prefer the TileLayout with a “rows” orientation but when I switch to the landscape mode, I prefer the TileLayout with a “columns” orientation. Here are two screenshots of the same application using two different layouts depending on the screen orientation.
 |
 |
On the left, you can admire the portrait mode, and on the right the landscape mode. To find out when the user rotates the screen, I listen for the ResizeEvent on the view… I'm not sure that it's the best way to proceed… but it works ![]()
protected function checkOrientation():void{ if(navigator.landscapeOrientation == true){ currentState = "landScapeView"; }else{ currentState = "portrait"; } } protected function onResizeView(event:ResizeEvent):void { checkOrientation(); }
Then just declare the states of your application, and the layouts associated to your states:
<s:states> <s:State name="portrait"/> <s:State name="landScapeView"/> </s:states> <s:List width="100%" height="100%" dataProvider="{myData}" itemRenderer="views.mySecondIR"> <s:layout.portrait> <s:TileLayout orientation="rows"/> </s:layout.portrait> <s:layout.landScapeView> <s:TileLayout orientation="columns"/> </s:layout.landScapeView> </s:List>
TIP #6: Use Custom Layouts
I simply tried to use my custom coverflow layout and I was amazingly surprised by the good performances on my Android devices. Check out the video to see how it works.

TIP #7: Your Tips
Now I need your tips ![]() If you have found great tricks to improve Flex Mobile user experiences, please post a comment or a link to your blog post.
If you have found great tricks to improve Flex Mobile user experiences, please post a comment or a link to your blog post.
发表评论
Thanks for enabling me to get new concepts about computer systems. I also have belief that certain of the best ways to keep your notebook in best condition is to use a hard plastic material case, or perhaps shell, that will fit over the top of the computer. Most of these protective gear usually are model distinct since they are made to fit perfectly across the natural casing. You can buy them directly from the owner, or from third party sources if they are intended for your laptop computer, however don't assume all laptop may have a shell on the market. Just as before, thanks for your tips.
JisvWy Thanks so much for the blog post.Thanks Again. Really Great.
xZEk3l Wow, incredible blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is magnificent, let alone the content!
FQZXdF Maria Hello.This post was extremely interesting, particularly since I was looking for thoughts on this matter last Sunday.
m0T5C4 It as hard to find educated people on this topic, but you seem like you know what you are talking about! Thanks
R8nCy9 I value the blog article.Really looking forward to read more. Really Great.
aEl3Ck You made some clear points there. I did a search on the topic and found most guys will approve with your site.
QCrs4j Right away I am ready to do my breakfast, once having my breakfast coming yet again to read additional news.|
I truly like your weblog put up. Preserve publishing a lot more beneficial data, we recognize it!
bYU8jp You made some good points there. I did a search on the subject matter and found most individuals will go along with with your blog.
KyMyAv Thank you for this impressive report. I am refreshed following reading this. Thank you!
hp1nxF
ViuKm0 I really liked your article post.Really looking forward to read more.
idxkwx Lovely blog! I am loving it!! Will come back again. I am bookmarking your feeds also
UcBxI9 I am so grateful for your post.Really thank you! Will read on...
aLotLc Thanks for an concept, you sparked at thought from a angle I hadn at given thoguht to yet. Now lets see if I can do something with it.
3hONQd Very informative blog article.Really looking forward to read more. Will read on...
4xiNYy You should participate in a contest for probably the greatest blogs on the web. I'll suggest this site!
JfxGTD Great write-up, I'm regular visitor of one's website, maintain up the excellent operate, and It is going to be a regular visitor for a lengthy time.
ckKBWI I enjoy, cause I discovered exactly what I used to be looking for. You have ended my four day long hunt! God Bless you man. Have a great day. Bye
HSeQex Wow, incredible blog format! How long have you ever been running a blog for? you made running a blog glance easy. The overall look of your site is wonderful, let alone the content material!
etmRZ5 Good day! I just wish to give an enormous thumbs up for the great data you will have right here on this post. I will be coming again to your blog for extra soon.
INAvqZ F*ckin' amazing issues here. I'm very happy to look your article. Thanks a lot and i'm taking a look forward to touch you. Will you please drop me a e-mail?
BWsv3c F*ckin' awesome things here. I am very satisfied to peer your post. Thanks so much and i am taking a look forward to contact you. Will you kindly drop me a e-mail?
I am so grateful for your blog post.Really thank you! Fantastic.
Im thankful for the blog article.Thanks Again. Really Cool.
Im obliged for the post.Really looking forward to read more. Keep writing.
Great blog post.Thanks Again. Fantastic.
I truly appreciate this article.
Thanks for the post.Much thanks again. Much obliged.
Im thankful for the blog.Really looking forward to read more. Great.
Im thankful for the blog article. Great.
Very good blog article.Thanks Again. Much obliged.
Awesome post.Thanks Again. Fantastic.
I truly appreciate this blog article. Will read on...
Great blog article. Really Cool.
Looking forward to reading more. Great blog article. Cool.
Great blog.Really thank you! Great.
Hey, thanks for the blog article.Really thank you! Want more.
Im thankful for the blog article.Really looking forward to read more. Really Great.
Fantastic post. Really Cool.
I really like and appreciate your article post.Really looking forward to read more. Great.
Enjoyed every bit of your blog post.Really looking forward to read more. Fantastic.
Awesome article post.Really thank you! Great.
Thanks so much for the article.Thanks Again. Cool.
Really appreciate you sharing this article post.Much thanks again. Fantastic.
Awesome article.Much thanks again. Will read on...
I really liked your blog post.Really thank you! Awesome.
Hey, thanks for the blog post.Thanks Again. Really Cool.
NfENQl Say, you got a nice blog.Really looking forward to read more. Great.