How to freeze columns in Radgrid MVC
Introduction
The purpose of this article is to freeze columns in RadGrid MVC. Currently, this feature is not available in RadGrid MVC, so I decided to create one instead. This article demonstrates the capability to make RadGrid columns static when scrolling.This is quite useful when you want to make part of the columns data visible at all times for the end users when having horizontal scrollbar for navigation.
Using the code
To enable this grid functionality, merely set "freezeGridColumn" of the control from client side, which determines the count of columns (starting from the leftmost column) which will be statically positioned when you drag the horizontal scroll in the grid
<script type="text/javascript"> function applyFrozenColumns() { $('#CustomerGrid').freezeGridColumn(1); } </script> <div class="grid"> <% Html.Telerik().Grid(Model) .Name("CustomerGrid") .Columns(columns => { columns.Bound(c => c.Title).Width(80); columns.Bound(c => c.FirstName).Width(280); columns.Bound(c => c.LastName).Width(180); columns.Bound(c => c.Address).Width(180); columns.Bound(c => c.Suburb).Width(180); columns.Bound(c => c.State).Width(180); columns.Bound(c => c.Postcode).Width(180); columns.Bound(c => c.Email).Width(180); columns.Bound(c => c.Mobile).Width(180); columns.Bound(c => c.Telephone).Width(180); columns.Bound(c => c.Fax).Width(180); }) .Sortable(sorting => sorting.SortMode(GridSortMode.SingleColumn)) .DataBinding(binding => binding.Ajax().Select("GetCustomers", "Home")) .Scrollable(scrolling => scrolling.Height(150)).Render(); %> <% Html.Telerik().ScriptRegistrar().OnDocumentReady("applyFrozenColumns();"); %> </div>
How does it work?
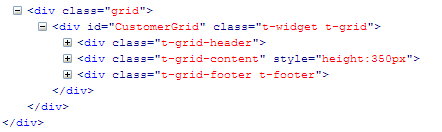
In order to implement the frozen columns, we must first understand how Radgrid is rendered, its overall structures and behaviours. If you look into html source code in Firefox using Firebug, you can see that Radgrid contains 3 sections:
- Header
- Content
- Footer

The sections that we are interested in are the Header and Content. Inside each section contains a table that defines the layout of the grid. The locking mechanism inside the grid that allows header and content to link together when scrolling are merely set by fixed width in each column.
If we look at the content section, it uses styling to do its basic scrolling. Inside content section contains a table with fixed width columns, if the table exceeds beyond the fix width of its parent container, it simply scrolls automatically as default behaviour.
Now that we understand the basic mechanism behind Radgrid scrolling, we can implement our own to do frozen Columns. The steps below provide the high level design and the idea behind how it works.
Step 1
Disable the default scrolling in Content Container. To do that, we simply use jQuery to manipulate the content container style by making “overflow” hidden to prevent it from scrolling.
Step 2
Insert a custom frozen container after content container. Within frozen container, insert a child frozen container. The purpose of this to create our own custom scrolling that enables frozen column feature. The parent frozen container will determine how much to scroll while the child container will determine the width of the table within content container.

Step 3
Determine how many columns are hidden behind content container. Once we have done that we set scrolling for columns that are hidden behind content container. In doing so, it minimizes the costs of performance.

Step 4
Attach to scroll event in scrolling container. When scroll event is fired this is where we do our implementation.
Step 5
Determine the current scroll position then display table header and table content columns accordingly. This is the core part of this feature, we check the current scroll position, if it exceeds the width of the display column then hide it, otherwise show it. The effect of hiding the table cells create an illusion that we are scrolling when in fact it is only the cell inside the table that is hiding.
Technical Details
Create a new function in jQuery called "FreezeGridColumn" to enable frozen column feature. Then determine its binding behaviour, whether it's server binding or Ajax. With Ajax binding, we need to know when the Ajax request is completed. Otherwise, we will get wrong parent width when rendering is not completed.
$.fn.freezeGridColumn = function(frozenColumnsCount) {
if (!$(this).data('tGrid').isAjax()) {
initFreezeColumns($(this), frozenColumnsCount);
}
else {
$(this).ajaxStop(function() {
initFreezeColumns($(this), frozenColumnsCount);
});
}
}; Insert custom scrolling handling in RadGrid to implement frozen column feature. Firstly, we need to disable default scrolling by setting style as "overflow hidden". Secondly, we create frozen containers below to handle custom scrolling.
function createScrollContainer(grid, gridContentTable) {
//disable grid default scrolling
$(grid).find(".t-grid-content").css("overflow-x", "hidden");
$("#gridfrozenContainer").remove();
//create controls to handle freeze column scrolling
var frozenContainer = document.createElement('div');
var frozenInnerContainer = document.createElement('div');
$(frozenContainer).attr("id", "gridfrozenContainer")
.css("height", "17px")
.css("overflow", "auto")
.css("width", "100%");
$(frozenInnerContainer).attr("id", "gridfrozenInnerContainer")
.css("height", "17px")
.css("width", $(gridContentTable).width());
$(frozenContainer).append($(frozenInnerContainer));
$(frozenContainer).insertAfter('.t-grid-content');
} Determine how many columns are not visible in content container.
//get how many columns are not visible behind the content container function getHiddenColCount() { var visibleWidth = grid.find("div.t-grid-header").width(); var visibleColCount = 0; $.each(tableHeaderGroupCol, function(idx, value) { totalColWidth += getWidth($(value)); if (visibleWidth >= totalColWidth) { visibleColCount = idx; } }); hiddenColCount = totalColCount - visibleColCount; }
Perform frozen function.
for (i = frozenColumnsCount; i <= hiddenColCount; i++) { totalColWidth += columnWidthArr[i - 1]; var showCol = (scrollPos < totalColWidth); $(tableHeaderCol).eq(i).children().toggle(showCol); $(tableHeaderGroupCol).eq(i).toggle(showCol); $(tableContentGroupCol).eq(i).toggle(showCol); $(tableHeaderCol).eq(i).toggle(showCol); $(gridContentTable).find("tbody tr td[cellIndex=" + i + "]").toggle(showCol); }
Browser Compatibility
Tested in IE6, IE7, Chrome and Firefox
Limitations
Frozen Column does not support when use with hierarchy grid.
发表评论
Pretty! This was an incredibly wonderful post. Thanks for providing this info.
Pretty! This was an extremely wonderful article. Thanks for supplying this info.
Looking forward to reading more. Great post.Really looking forward to read more. Great.
Thanks for helping out, superb info. Job dissatisfaction is the number one factor in whether you survive your first heart attack. by Anthony Robbins.
It as very straightforward to find out any matter on net as compared to textbooks, as I found this article at this site.
Thanks for sharing, this is a fantastic blog. Awesome.
It is best to take part in a contest for among the best blogs on the web. I all recommend this site!
salaams peoplehope allah swt answers ALL YOUR RIGHTOUS duas and may all your wishes, dreams come trueameen.
This very blog is really cool and besides amusing. I have discovered many interesting things out of it. I ad love to visit it over and over again. Thanks a lot!
Television, therefore I simply use internet for that reason,
Xanax (Alprazolam) is used to treat anxiety disorders and panic attacks. Alprazolam is in a class of
This very blog is definitely awesome as well as informative. I have found a bunch of handy stuff out of it. I ad love to visit it every once in a while. Cheers!
Your style is unique in comparison to other people I have read stuff from. Thanks for posting when you ave got the opportunity, Guess I will just book mark this blog.
This is one awesome blog article.Much thanks again. Want more.
I truly appreciate this article post.Much thanks again.
This is one awesome blog.Thanks Again. Will read on
Thanks a lot for the blog article.Really thank you! Awesome.
Very neat blog article.Really thank you! Keep writing.
you have a terrific blog here! would you like to create some invite posts on my blog?
This particular blog is no doubt awesome and besides diverting. I have picked many interesting stuff out of it. I ad love to come back again and again. Thanks!
Yeah bookmaking this wasn at a bad conclusion great post!
I think other web site proprietors should take this website as an model, very clean and wonderful user friendly style and design, as well as the content. You are an expert in this topic!
It as not that I want to duplicate your web-site, but I really like the style and design. Could you tell me which style are you using? Or was it especially designed?
other hand I will certainly come again again.
Just a smiling visitor here to share the love (:, btw great pattern.
This is my first time visit at here and i am genuinely impressed to read all at one place.
Would you be thinking about exchanging hyperlinks?
I think this is one of the most important information for me.
You are my inhalation , I possess few blogs and occasionally run out from to post.
weblink I want to start to put all my photos up on my camera, and start a blog or something. Where is a good place to do this like a website or something, do i have to copyright them thanks :).
You made some clear points there. I did a search on the topic and found most people will approve with your site.
Im grateful for the blog article.Much thanks again. Fantastic.
There as certainly a lot to learn about this issue. I really like all the points you ave made.
Really enjoyed this article. Really Great.
Your current positions constantly have a lot of really up to date info. Where do you come up with this? Just declaring you are very inspiring. Thanks again
This web site certainly has all of the information I
You made some decent points there. I looked on the internet for the issue and found most individuals will go along with with your website.
Say, you got a nice blog.Much thanks again. Awesome.
I visited a lot of website but I believe this one contains something special in it in it
Thanks again for the post. Keep writing.
This is really interesting, You are a very skilled blogger. I ave joined your rss feed and look forward to seeking more of your fantastic post. Also, I ave shared your site in my social networks!
Your style is really unique in comparison to other people I ave read stuff from. Thank you for posting when you have the opportunity, Guess I will just bookmark this site.
In addition, The contents are masterpiece.
IE still is the marketplace chief and a large portion of other people will leave out
Utterly indited content material, Really enjoyed studying.
This is really interesting, You are a very skilled blogger. I have joined your feed and look forward to seeking more of your fantastic post. Also, I ave shared your site in my social networks!
I think other web site proprietors should take this site as an model, very clean and great user friendly style and design, as well as the content. You are an expert in this topic!
This text is worth everyone as attention. How can I find out more?
This is the perfect website for everyone who wants to
This particular blog is really entertaining additionally factual. I have found a lot of useful tips out of this source. I ad love to go back again soon. Thanks a bunch!