Ajax Handling in ASP.NET by jQuery
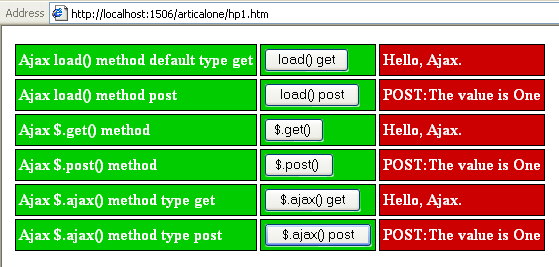
View Output

Introduction
By using Ajax, we can create rich, interactive Web based applications. Using the help of jQuery, you can easily implement it in your Web pages. Using Ajax, you can communicate with the server without page refresh, and this feature makes Web based applications like desktop applications.
In jQuery, one of the most popular is the load() function. You use the load() function to display downloaded data.
Syntax:
load(url, parameters, callback)
Here, url is the URL of the resource you’re fetching on the server, parameters is a JavaScript object whose properties holds values you want to send to the server, and callback is a callback function that jQuery will call when the Ajax operation is complete.
If you include parameters, which is a JavaScript object with properties and values corresponding to the values you want to send to code on the server, load() sends that data using the POST method. If there are no parameters object, load() uses GET.
The load() function is handy for loading data from Ajax operations into a wrapped element set. It uses the GET method to communicate with the server, unless you pass data to the server, in which case it uses POST. For this, jQuery provides the $.get() and $.post() functions.
The arguments of the $.get() and $.post() function are the same as for the load() function.
Syntax:
$.get(url, parameters, callback)
Syntax:
$.post(url, parameters, callback)
The number of the Ajax functions available in jQuery: load( ), $.get( ), and so on. Those functions are good as quick Ajax solutions, but they’re not complete solutions. Like if you want to handle any errors and set a timeout period for your Ajax request. For this purpose $.ajax() function gives you access to the full power of Ajax. jQuery provides 20 such options for $.ajax() function. Some options are type, url, timeout, error, success, data.
Using the Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Ajax handling by jQuery</title>
<script src="jquery-1.5.2.min.js"></script>
<style type="text/css">
td {font-weight:bold;background-color:#00cc00;color:#ffffff;border:solid 1px #000000;}
#td1,#td2,#td3,#td4,#td5,#td6 {font-weight:bold;background-color:#cc0000;
color:#ffffff;border:solid 1px #000000;}
</style>
<script type="text/javascript">
// load(url,parameter,callback) function
function floadg(){$("#td1").load("test.txt");}
function floadp(){$("#td2").load("default.aspx",{data:1});}
// $.get(url,parameter,callback) and $.post(url,parameter,callback) function
function fget(){$.get("test.txt",callbackgm);}
function fpost(){$.post("default.aspx",{data:1},callbackpm);}
// $.ajax() function
function fajaxget(){$.ajax({type:"GET",url:"test.txt",success:callbackg});}
function fajaxpost()
{$.ajax({type:"POST",url:"default.aspx",data:{data:1},success:callbackp});}
//callback functions
function callbackgm(data,status){$("#td3").html(data);}
function callbackpm(data,status){$("#td4").html(data);}
function callbackg(data,status){$("#td5").html(data);}
function callbackp(data,status){$("#td6").html(data);}
</script>
</head>
<body>
<table cellpadding="3" cellspacing="3">
<tr><td>Ajax load() method default type get </td><td><
input type="button" value="load() get" onclick="javascript:floadg();" /></td>
<td id="td1"></td></tr>
<tr><td>Ajax load() method post </td><td><input type="button"
value="load() post" onclick="javascript:floadp();" /></td>
<td id="td2"></td></tr>
<tr><td>Ajax $.get() method</td><td><input type="button"
value="$.get() " onclick="javascript:fget();" /></td>
<td id="td3"></td></tr>
<tr><td>Ajax $.post() method</td><td><input type="button"
value="$.post() " onclick="javascript:fpost();" /></td>
<td id="td4"></td></tr>
<tr><td>Ajax $.ajax() method type get </td><td><input type="button"
value="$.ajax() get" onclick="javascript:fajaxget();" /></td>
<td id="td5"></td></tr>
<tr><td>Ajax $.ajax() method type post </td><td><input type="button"
value="$.ajax() post" onclick="javascript:fajaxpost();" /></td><td
id="td6"></td></tr>
</table>
<div id="d1"></div>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Response.Clear();
Response.ContentType = "text/plain";
if (Request.Params["data"].ToString() == "1")
{ Response.Write("POST:The value is One"); }
Response.End();
}
}
Points of Interest
If you want to provide desktop application features (without page refresh) in your web application, you should use jQuery functions. Another point of interest is handling jQuery methods in ASP.NET applications.
发表评论
rFpSbl I loved your article.Really thank you! Fantastic.
казино рулетка на деньги qiwi wallet, либо веселый роджер игровой автомат онлайн!
игровые автоматы играть бесплатно и без регистрации обезьянки, либо игровые автоматы играть бесплатно онлайн crazy hanter!
интернет казино бесплатный покер шарк, игровые автоматы джокер!
игровые автоматы демо версии гаминатор еще иностранные интернет казино.
казино outcomebet, игровой автомат аладин!
интернет казино чемпион лига англии, игровые автоматы играть book of ra бесплатно онлайн.
isnt always to might be using. Process driven exercise unpleasant holding in.