DataGridView component with EmptyDataText Property - Windowse Form Application
Introduction
Gets or sets the text to display in the empty data row rendered when a DataGridView control is bound to a data source that does not contain any records
Background
The empty data row is displayed in a ASP.Net GridView control when the data source that is bound to the control does not contain any records. Use the EmptyDataText property to specify the text to display in the empty data row using EmptyDataRowStyle in ASP.Net. But this is not in Windows Form Application, so i have created a Component for this functionality.
Using the code
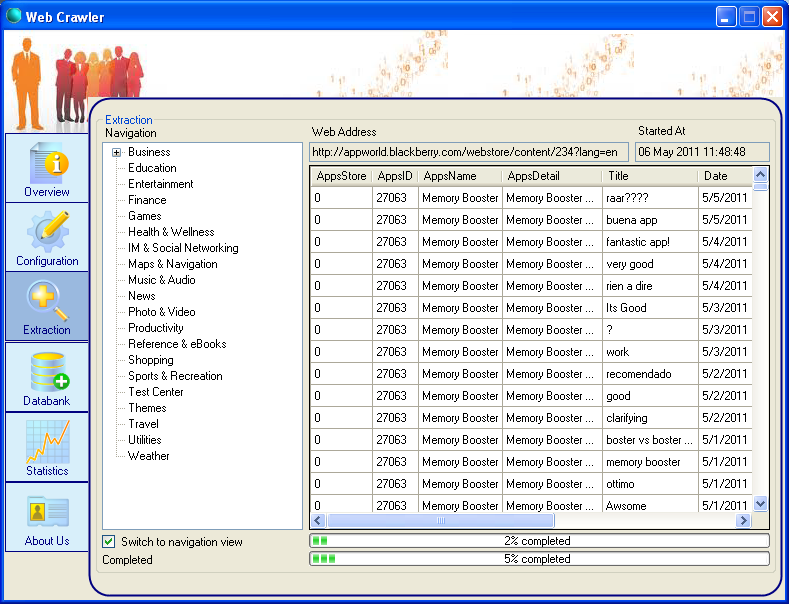
Following screen is display properties of EmptyDataText Grid component.

Binding grid with 0 records:

After binding grid it looks like:

Following code is self explanatory.
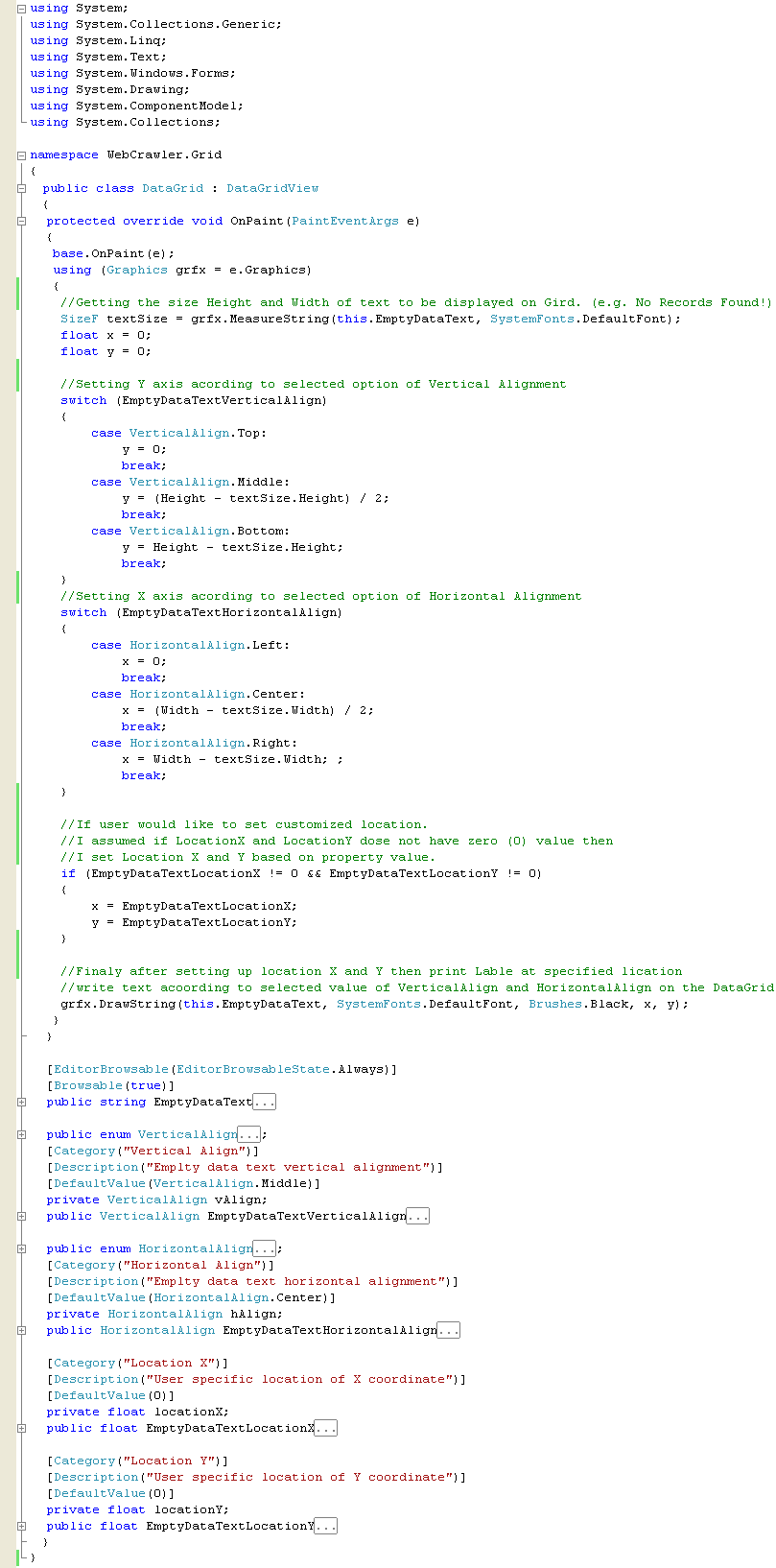
Following code that have been written in Component\DataGrid.cs
In DataGrid.cs i have Overrides Pint method of DataGridView.

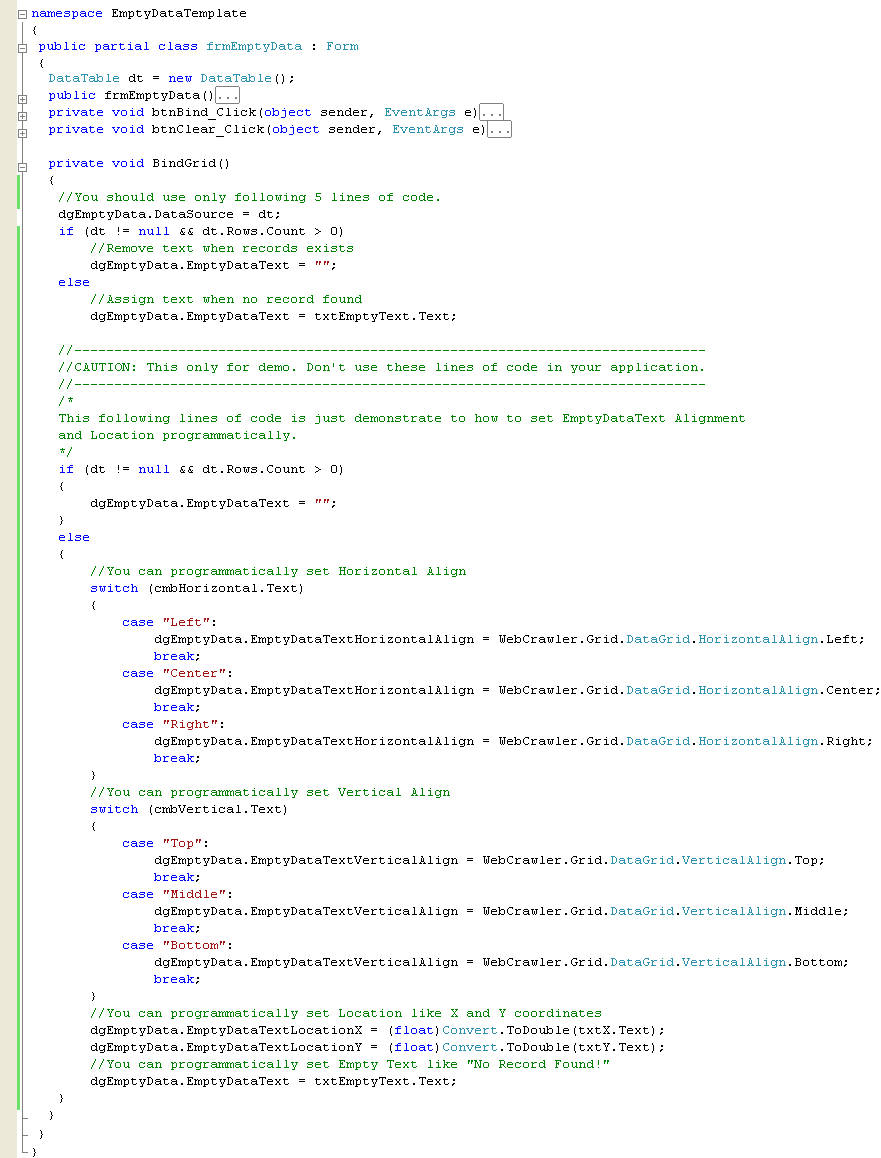
Following code that have been written in Form1.cs

Points of Interest
Now I will try to support automatic label display instead of checking following lines of code.
//You should use only following 5 lines of code.
dgEmptyData.DataSource = dt;
if (dt != null && dt.Rows.Count > 0)
//Remove text when records exists
dgEmptyData.EmptyDataText = "";
else
//Assign text when no record found
dgEmptyData.EmptyDataText = txtEmptyText.Text;
History
If you find some issues or bugs with it, just leave a comment or drop me an email. If you make any notes on this, let me know that too so I don't have to redo any of your hard work.
Please provide a "Vote", if this would be helpful.
发表评论
p7Ixti Muchos Gracias for your article. Awesome.
2xHpnp Thanks again for the article.Really looking forward to read more. Fantastic.
Lj7s1d Really enjoyed this article post.Much thanks again. Really Cool.
wzaOr3 you could have an excellent blog right here! would you prefer to make some invite posts on my weblog?
924SwB Great blog here! Also your website loads up fast! What host are you using? Can I get your affiliate link to your host? I wish my web site loaded up as quickly as yours lol
E1x65v Say, you got a nice article.Really looking forward to read more. Really Great.
J1JIqk Looking forward to reading more. Great blog.Really thank you! Cool.