一步一步学Silverlight :界面布局
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章带您快速进入Silverlight 2开发。
本文为系列文章第三篇,学习Silverlight 2中的界面布局,Silverlight 2中新增加了Grid和Panel两个布局容器,使得界面布局更加的强大和灵活。
Canvas面板
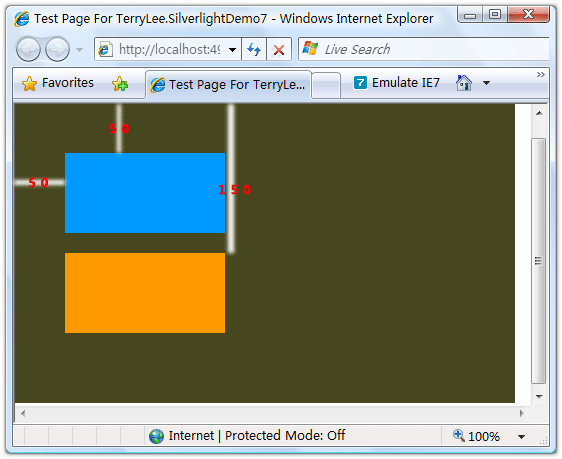
Canvas是在Silverlight 1.0时代就有的一种基础布局面板,它采用绝对坐标定位。可以使用附加属性(Attached Property)对Canvas中的元素进行定位,通过附加属性我们指定控件相对于其直接父容器Canvas 控件的上、下、左、右坐标的位置。如下面的XAML声明了两个矩形,它们分别相对于父容器Canvas的左边距是50,相对于父容器Canvas的上边距分别是50和150:
运行后界面的效果如下所示:
除了上面我们用到的Canvas.Top和Canvas.Left两个附加属性外,还有一个Canvas.ZIndex附加属性。如果指定了两个控件相对于父容器Canvas同样的边距,则后面声明的控件父覆盖前面声明的控件。这时我们可以使用Canvas.ZIndex属性来改变它们的显示顺序,如下面的XAML声明:
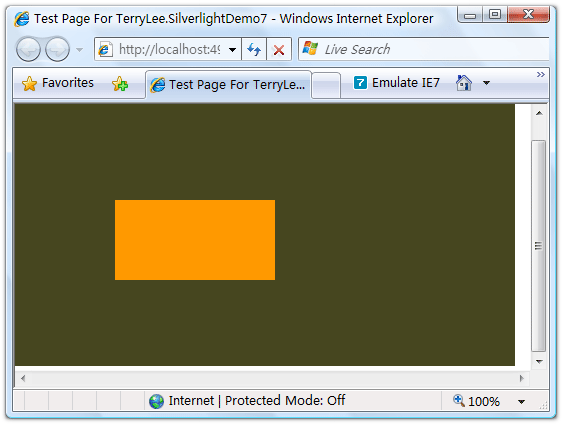
<Canvas Background="#46461F"> <Rectangle Fill="#0099FF" Width="160" Height="80" Canvas.Top="100" Canvas.Left="100"> <Rectangle Fill="#FF9900" Width="160" Height="80" Canvas.Top="100" Canvas.Left="100"/> </Canvas>
指定两个矩形相对于父容器Canvas的边距相同,这时默认的后声明的橙色矩形会覆盖蓝色矩形:
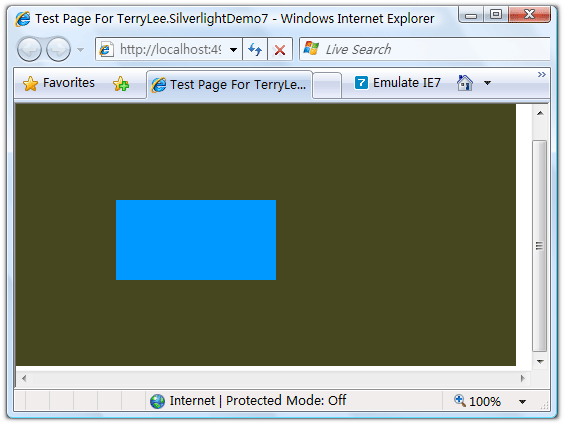
指定Canvas.ZIndex为1
<Canvas Background="#46461F"> <Rectangle Fill="#0099FF" Width="160" Height="80" Canvas.Top="100" Canvas.Left="100" Canvas.ZIndex="1"/> <Rectangle Fill="#FF9900" Width="160" Height="80" Canvas.Top="100" Canvas.Left="100"/> </Canvas>
将会让蓝色矩形显示在上面,值最大的显示在最上面: