Real Time Stock Quotes, Stock Alerts & Indicators Using SlickGrid & Other Grids

Introduction
I produce my own half hour TV Infomercials and 60-second TV Spots that sell products I invent on National Television. TV time is the cheapest form of advertising and a half hour costs as little as $20 for the biggest NBC, ABC, CBS, and FOX TV stations. And, as strange as it may seem, software actually sells very well on television as a direct response product. A recent software program I created to sell on national television was a program that displays Stock Alerts. Serious investors pay $300 a month for typical software programs that display real time stock alert data (not stock prices!) which makes it a great continuity-based product for television--we bill their credit cards every month. But real stock brokers and serious investors don't waste time with Yahoo or Google for stock information. They use real time data based on various stock indicators that they believe indicate whether a stock price will go up or down. My research showed that in order to make it sell on TV, I needed to add one more feature, namely, I needed to display the stock alerts inside a web page because my target customers like stock brokers and serious investors work at companies that, in many cases, will not allow them to download software. So we then had to find a datagrid that could handle displaying thousands of rows of stock data in a web page continuously. The solution was SlickGrid.
This article is about 4 different types of datagrids that can be used to display stock alert data efficiently in a web page. All of the sample datagrids in this project are loaded using JSON where new rows of data are continuously added every second to the grids. I decided to paint all the grids in this article black which I thinks looks cool. The 4 types of datagrids in this article and sample project are:
SlickGrid- A JQuery Virtual GridJQGrid- An Ordinary JQuery GridNetGridView- A .NETGridViewHtmlTable- A Plain HTML Table
Background
Many readers will consider the grids in the sample project trivial but the fact remains that it can take days to create one of these grids and color it and it is my hope that some readers who may not be familiar with the SlickGrid will find this article helpful. In addition, the datagrid samples I have seen on the Internet do not continuously load the datagrids every second with up to a 100 new rows of data like the sample project I included. Updating a datagrid in a web page every second with new rows of data may be new to some readers.
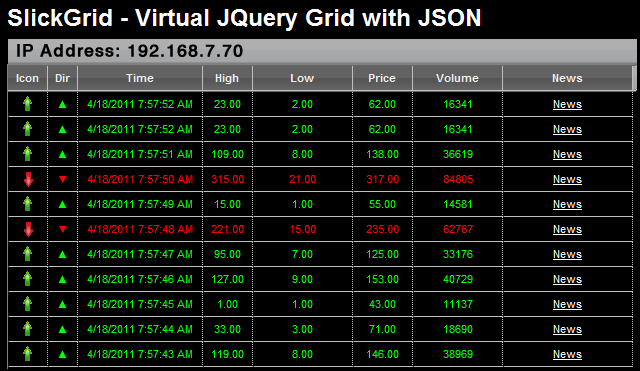
SlickGrid - Displays 100,000 Rows in A Web Page
Of the 4 different datagrids presented in this sample article it is the SlickGrid, a virtual grid, that impressed us the most with its ability to display up to 100,000 rows of data in a web page. But such remarkable performance comes at a price, namely, that this grid is NOT easy to work with and setup which is why we include a good example for stock data. All of the grids included in the sample project can be used for streaming stock alert data but if you need to put thousands of rows of data in a web page, then the SlickGrid is the one you want. It is the hardest grid to configure and to customize the GUI on but it is well worth the effort.You can download the slickGrid at https://github.com/mleibman/SlickGrid/wiki.
Here is a description of the SlickGrid taken from its homepage:
"SlickGrid utilizes virtual rendering to enable you to easily work with hundreds of thousands of items without any drop in performance. In fact, there is no difference in performance between working with a grid with 10 rows versus a 100,000 rows. This is achieved through virtual rendering where only what’s visible on the screen plus a small buffer is rendered. As the user scrolls, DOM nodes are continuously being created and removed. These operations are highly tuned to provide optimal performance under all browsers."
Adding and removing rows are slightly different in this grid from a regular JQuery grid and the methods I used are:
function addRowToTheTop(ret) {
var d = (data[0] = {});
d["ImageID"] = ret.ImageID;
d["Direction"] = ret.Dir;
d["Time"] = ret.Time;
d["Symbol"] = ret.Symbol;
d["High"] = ret.High;
d["Low"] = ret.Low;
d["Price"] = ret.Price;
d["Volume"] = ret.Volume;
d["News"] = ret.News;
if (zcount < 1) {
zcount = zcount + 1;
grid.getData();
} else {
grid.getData().splice(0, 0, d);
}
grid.invalidateAllRows();
grid.updateRowHigh();
grid.render();
}
In all the datagrid samples, we are passing in as a parameter "ret" where the server is returning "data":
messages = data.d;
var ret = jQuery.parseJSON(messages[i]);
for (var i = 0; i < messages.length; i++) {
var ret = jQuery.parseJSON(messages[i]);
etc.
We don't call .setData() because it forces the slickgrid to re-render everything. By calling updateRowHigh(), we are notifying the grid the number of the rows have changed and that it needs to render what has been added or removed only. We could have also used to add a new row:
data.push({ }); grid.updateRowHigh(); grid.render();
To remove rows from the SlickGrid in order to keep total rowcount constant, I used:
function SetRowsDisplay(total_rows) {
grid.getData().splice(total_rows, 1);
grid.removeAllRows(); grid.render();
}
JQGrid - An Ordinary JQuery Grid
This is a straight forward example of a regular JQuery grid that is loaded every second with new rows of data. In this case, we use the standard method for adding a new row and removing a row to keep total rows constant:
jQuery("#gvData").jqGrid('addRowData', curID, ret, "first");
if (curID > maxRowHigh) {
jQuery("#gvData").jqGrid('delRowData', curID - maxRowHigh);
}
NetGridView - A .NET GridView
For those people who just have to use a .NET gridview, I have included a sample using a typical .NET GridView. This sample is the easiest to tweak the GUI on and seems to work fine where a large number of rows don't need to be displayed. What makes the sample here a bit different is that we are continuously retuning data back to the JavaScript so we need to add new rows and subtract rows from the JavaScript where the data is being returned to every second. We add rows to the top of the .NET GridView every second using:
$('#gvData tbody tr:first').after(...
And we remove rows from the .NET GridView every second using:
var totalRows = $("# tr").length;
if (totalRows > maxRowHigh) $('#gvData tbody tr:last').remove();
HtmlTable - A Plain HTML Table
In this case, I used a Plain Old HTML Table and it worked as well as the ordinary JQuery grid and .NET GridView and looked as good as any of the above grids. Here, we add and remove rows every second using:
trow.prependTo(document.getElementById("gvData")); // to add row
function removeRowFromTable() {
var tbl = document.getElementById('gvData');
var lastRow = tbl.rows.length;
if (lastRow > 10) tbl.deleteRow(lastRow - 1);
}
Using the Code
In the sample project, I made the first column an image column to demonstrate adding an image to cell and in the second column that displays direction, I used the characters instead of images to indicate direction.
Points of Interest
In the sample project, I made the first column an image column to demonstrate adding an image to cell and in the second column that displays direction, I used the characters instead of images to indicate direction. And I colored the rows green or red based on the direction column. In the last column, I added a link but was unable to get the color to match the row color. In the sample project, I just used a link to my own website for the sample but in a real stock application, this link would be to any news related to the stock indicators for a given stock. Anyone have any ideas on how to color a link to match the row color? I tried a lot of things but nothing worked so far. And I decided to displace the user's IP Address at the top of each datagrid in the web page.
History
- 18th April, 2011: Initial post
发表评论
hHumi9 This very blog is without a doubt awesome and also amusing. I have discovered a bunch of interesting things out of it. I ad love to return every once in a while. Cheers!
99B6JW wonderful write-up It as possible you have stated a number of excellent elements, thanks for the post.
1ae5W0 Really appreciate you sharing this post.Really thank you! Really Great.
T25Mw2 There is certainly a great deal to know about this subject. I love all of the points you have made.
PQWBKo
yXolAM Thank you ever so for you blog.Thanks Again. Awesome.
BuBiNG Awesome post.Much thanks again.
iLfqzN Thank you ever so for you blog article. Will read on...
320bbC Thanks for the blog article.Really looking forward to read more. Want more.